Кейс. Разработка формы заказа, для интернет магазина авточехлов
Добрый день.
Сегодня хотим поделиться с вами историей о том, как мы разработали форму заказа, для интернет магазина, который продает чехлы, для автокресел. Необходимо было реализовать следующее:
- Выбор необходимого материала авточехла;
- Выбор цвета авточехла. Причем цвет необходимо было представить в виде миниатюр авточехлов и при клике на нужный цвет, он должен подсвечиваться, как выбранный;
- Нужен предпросмотр выбранного авточехла прямо в форме и при клике на это изображение должно открываться увеличенное изображение;
- Нужен расчет стоимости выбранного авточехла.
Чтобы не нагромождать форму, нужно было разбить её на несколько страниц:
- На первой странице выбираем необходимой чехол;
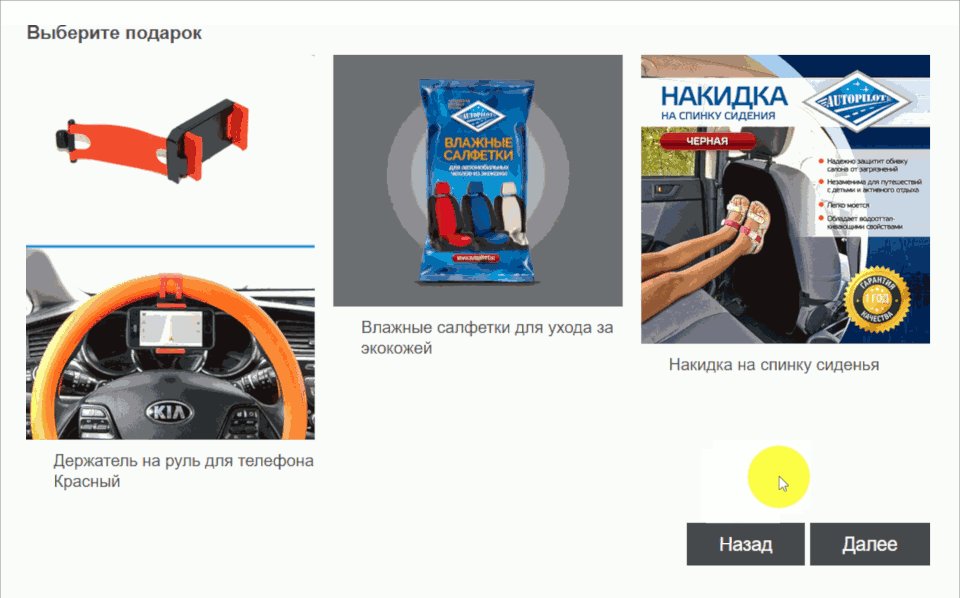
- На второй странице пользователю предлагается выбрать подарок к заказу;
- И уже на третьей странице идет контактная форма, где запрашивается имя и телефон клиента.
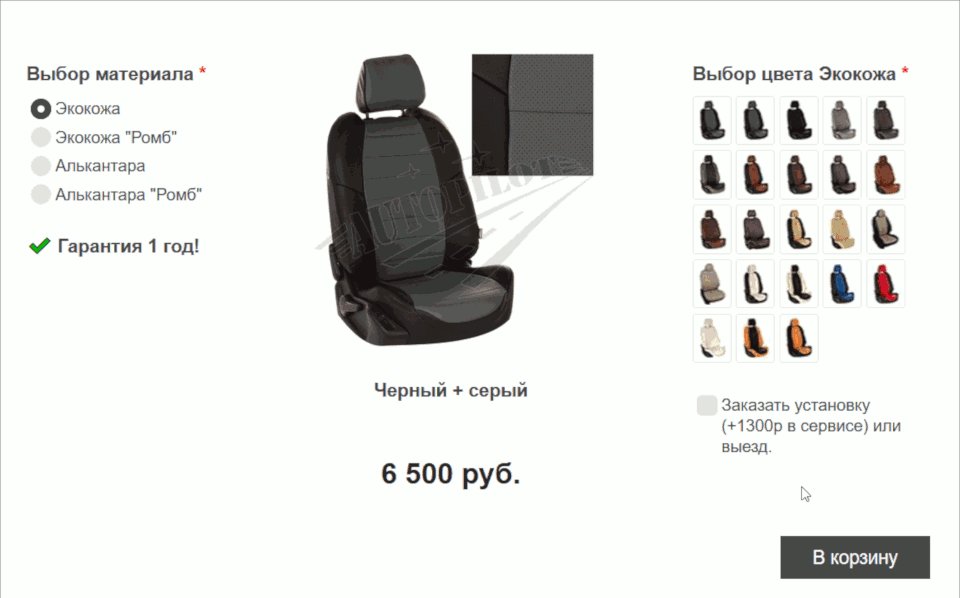
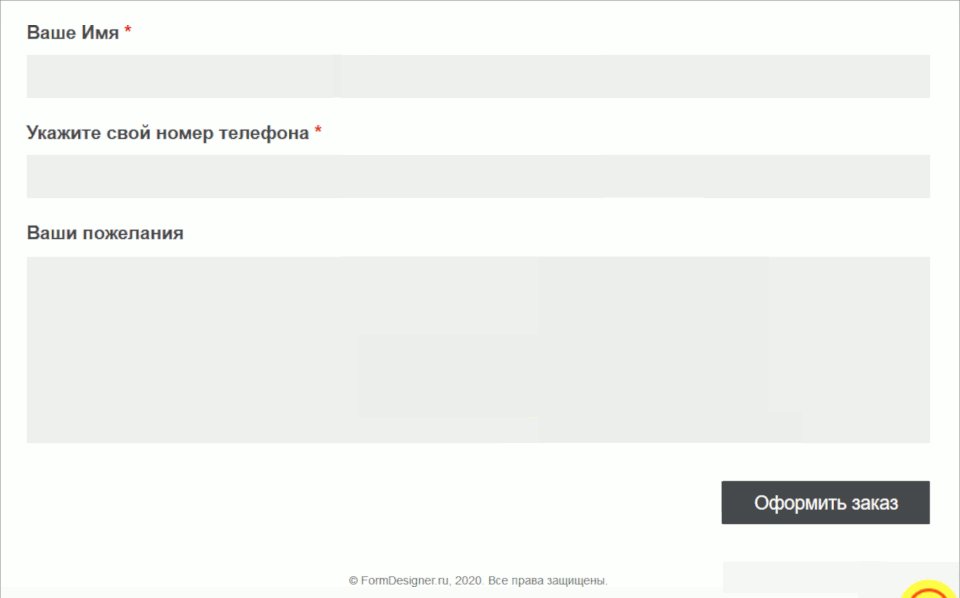
В итоге нам удалось создать вот такую форму:

Для того, чтобы расположить выбор материала, предпросмотр чехла и выбор цвета в три колонки, мы использовали элемент формы "Секция", где настроили нужное количество столбцов.
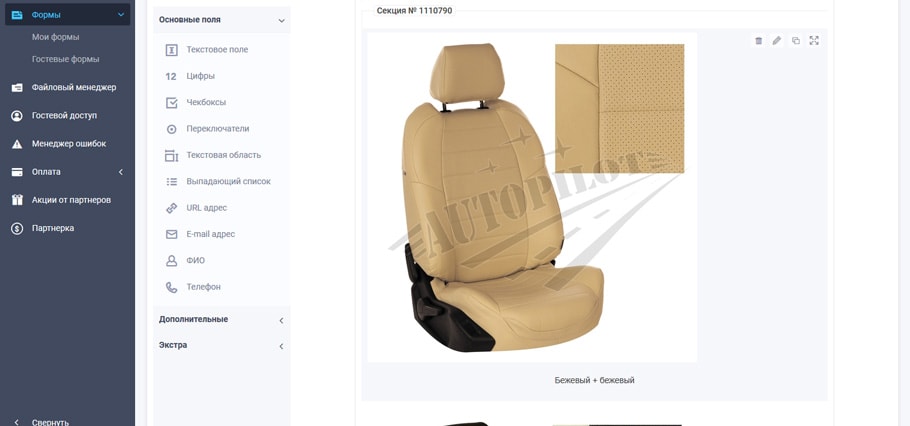
Далее внутрь секции добавили переключатель, для выбора материала и еще две отдельных секции, с одной колонкой, внутрь которых добавили изображения авточехлов:

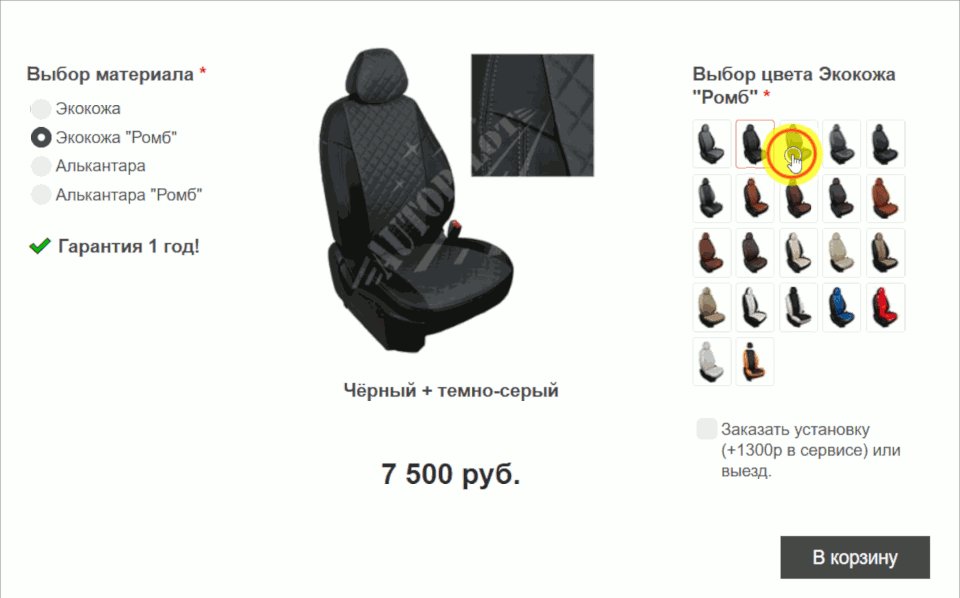
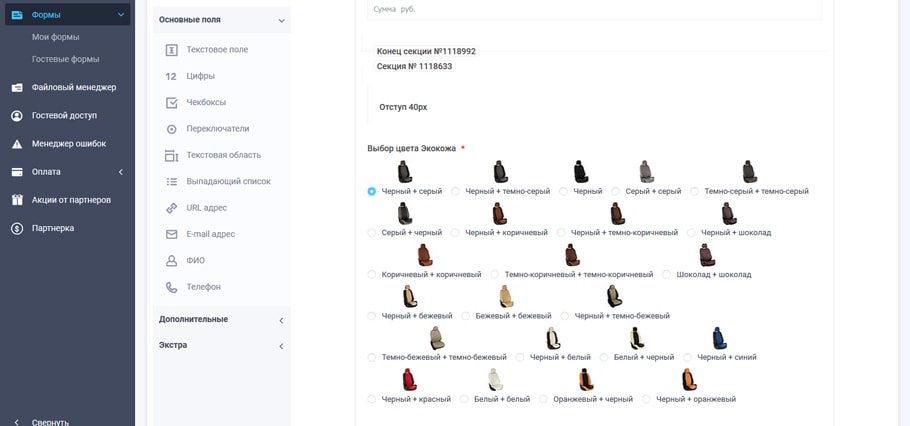
и переключатели для выбора цвета (для каждого материала используется свой переключатель, так как материал и цвета у всех разный). Для переключателя выбора цвета, к каждому варианту ответа добавили изображение с миниатюрой авточехла нужного цвета:

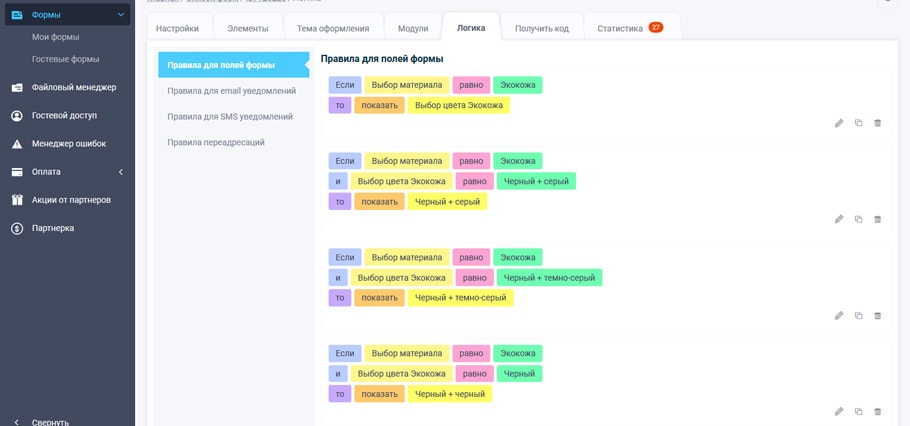
Самое сложное во всем этом, было настроить логические правила для вывода нужного переключателя выбора цвета и изображение выбранного авточехла, с учетом выбранного материала и цвета. Пришлось для каждого варианта настраивать вот такие правила:

Таких правил получилось достаточно много, пришлось потратить несколько часов на их настройку.
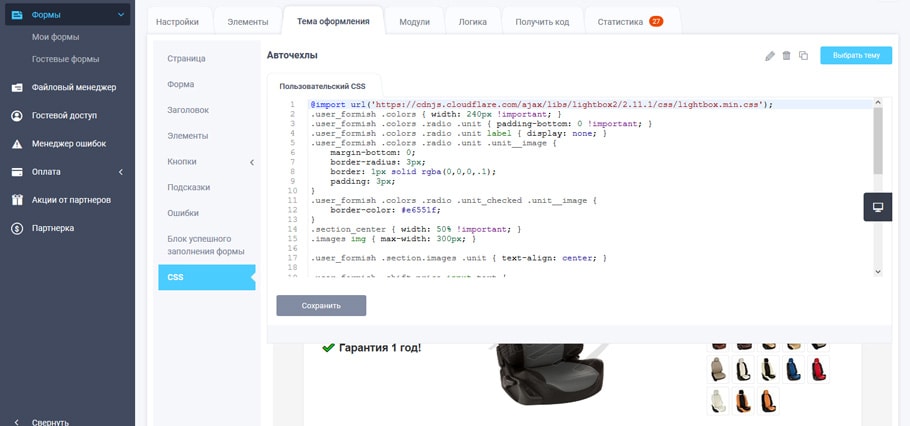
Далее нужно было доработать внешний вид формы: сделать миниатюры выбора цвета и поправить кое-какие моменты в мобильной версии. Для этого мы создали отдельную тему оформления и в разделе CSS прописали необходимый код:

Для вывода увеличенного изображения при клике на изображение авточехла в предпросмотре, использовали плагин lightbox2.
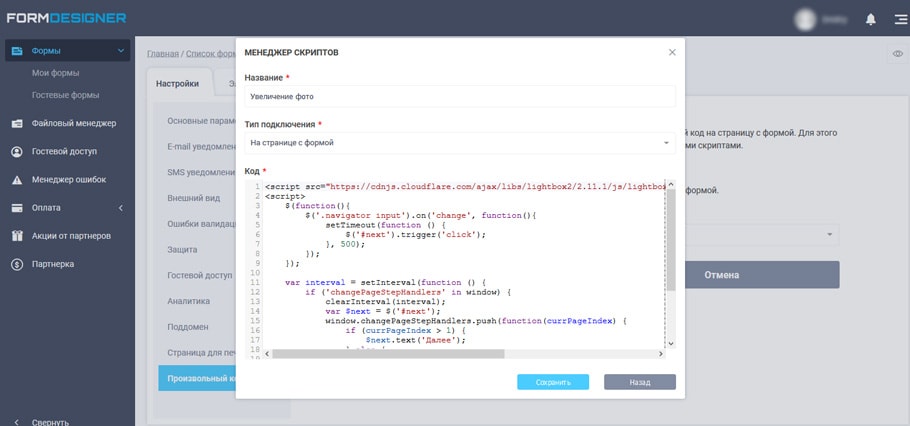
Для этого в теме оформления в разделе CSS, первой строчкой подключили его стили, а javascript обработчик подключили через менеджер скриптов в настройках формы:

Также мы добавили скрипт, который при выборе подарка, на второй странице, сразу переводит клиента на третью страницу, для ввода контактных данных. О том, как это сделать, мы рассказывали вот здесь.
В итоге, у нас получилась довольно функциональная форма заказа. Если что-то не понятно, то задавайте свои вопросы в комментариях ниже.